この記事は、Snow Monkey Advent Calendar 2021 の 6 日目の記事です。
ノーコードでもバッチリカスタマイズできる上に、フィルターフックでも柔軟なカスタマイズができる Snow Monkey テーマですが、先日とある案件でやったカスタマイズで感動したお話です。
My Snow Monkey 素敵
Snow Monkey テーマは子テーマカスタマイズより、プラグインからフィルターフックでのカスタマイズが推奨されています。
Snow Monkey のカスタマイズは子テーマよりプラグインがオススメ!プラグインの雛形をダウンロードできるようにしました – WordPress テーマ Snow Monkey
https://snow-monkey.2inc.org/2019/02/04/my-snow-monkey-plugin/
サンプルコードも載っていてすぐにカスタマイズを始めることができて素敵です ✨
My Snow Monkey に書き込めばすぐ確認できる!
フィルターフックでカスタマイズ!
更に豊富なフィルターフックがあってテンプレートカスタマイズも便利すぎます!
Snow Monkey でテンプレートの内容を書き換えるフィルターフック – WordPress テーマ Snow Monkey
https://snow-monkey.2inc.org/manual/manual-advanced/template-hooks/
フィルターの場所は wp-config.php などへ以下を追加すればチェックできるお手軽さ。
define( 'WP_DEBUG', true );
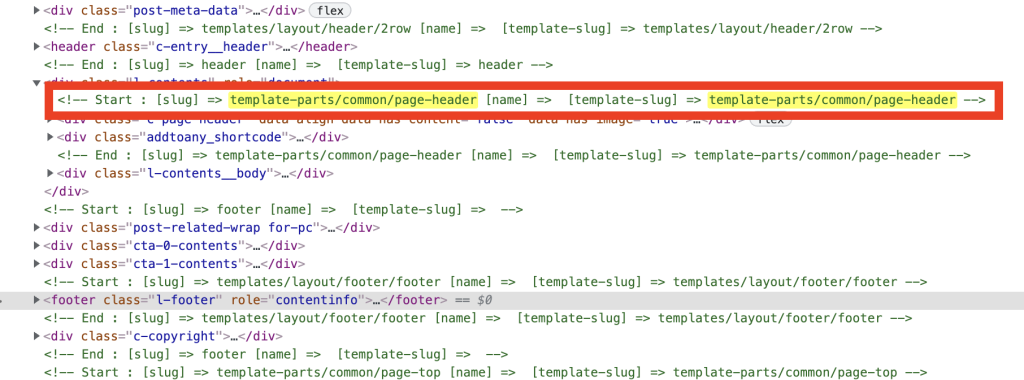
キャプチャのフィルターフックなら以下でシェアボタン追加も楽々 ????
エディタ上でもフロントと同じ見た目に
ブロックエディタになったら、エディターもよりフロントと同じ見た目にする必要ありますよね。
今回は、ブログカードデザインもカスタマイズする必要がありました。
Embed へもフィルターフックできる柔軟さに感動!
ドキュメントにブログカードのフィルター載ってます。
snow_monkey_oembed_blog_card_loading_template https://snow-monkey.2inc.org/manual/manual-advanced/customize-blog-card/
デフォルトだとこんな感じ

今回は以下のようにテンプレートを変更しました。
変更後はこんな感じに。

と、ここでエディターもフロントと同様に変更すべきなので、 snow_monkey_oembed_blog_card_block_editor_template フィルターフックを使うところですが、css だけでやってしまいたい。
css 読み込み追加するフィルターないかなぁとテーマ内を検索していると、、、ありました!
inc2734_wp_oembed_blog_card_block_editor_template フィルターフック
/snow-monkey/vendor/inc2734/wp-oembed-blog-card/src/App/View/View.php
$template = apply_filters( 'inc2734_wp_oembed_blog_card_block_editor_template', $template, $url );いやぁ、素晴らしい ✨
ということで、早速追加。

エディタも OK。楽ちんっすね ????
まとめ
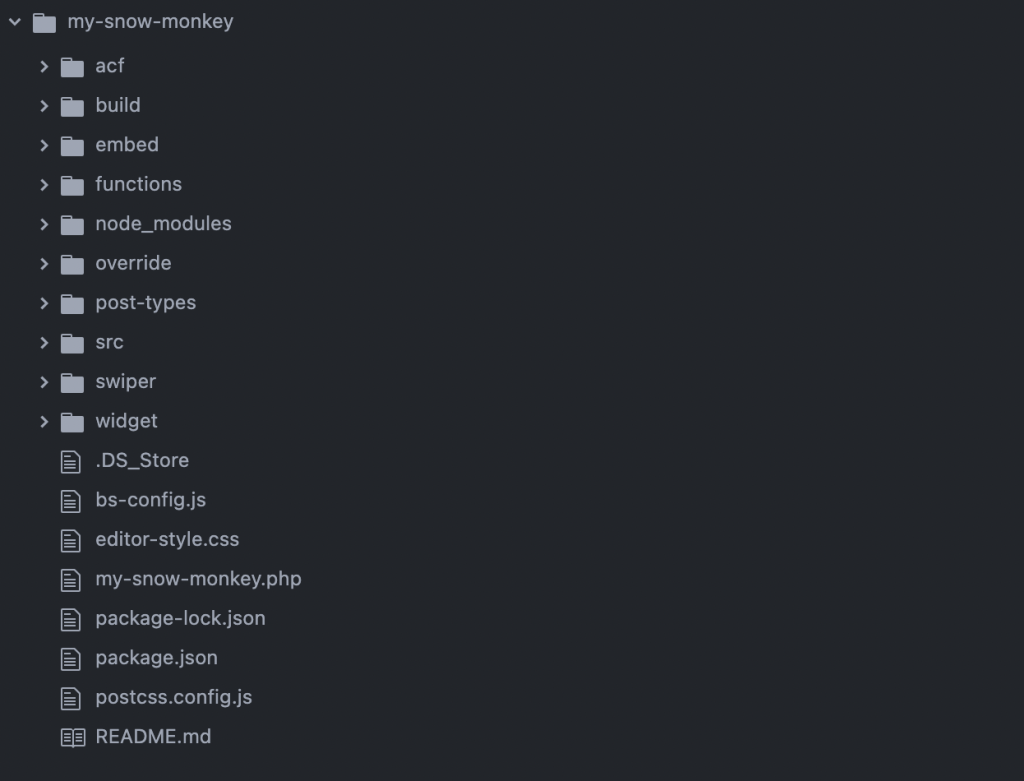
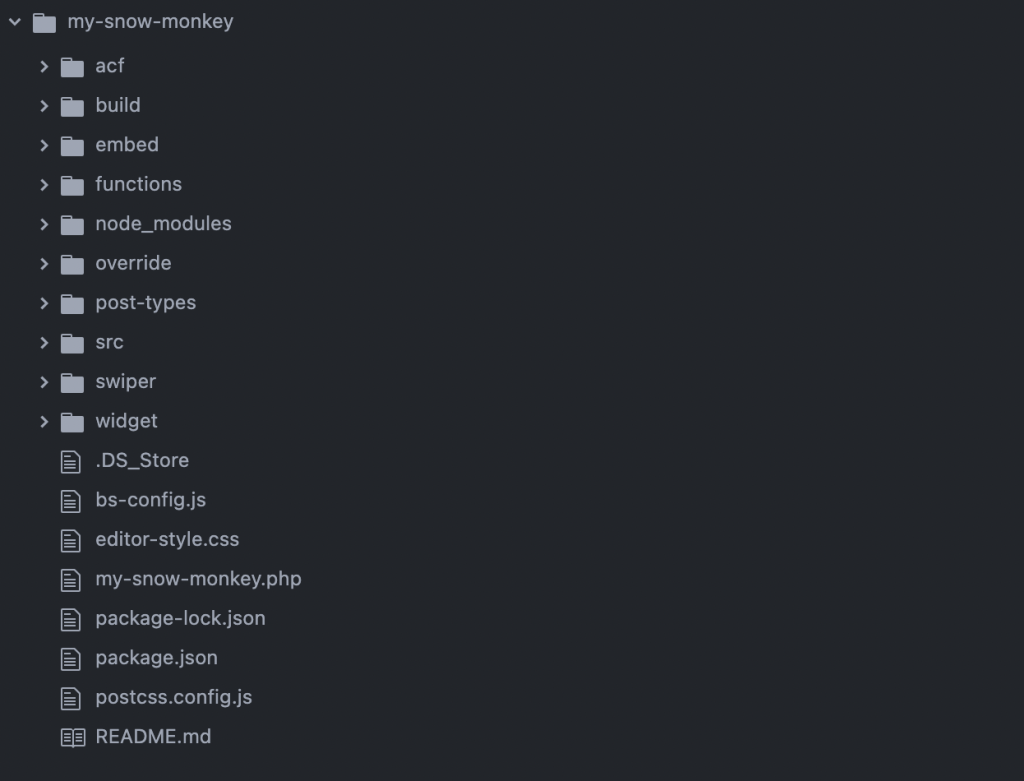
最終的な My Snow Monkey プラグインは以下のような構成になりました。

子テーマではなく、プラグインからサクッとカスタマイズできるなんて最高です!
そして何と言っても今回感動したのは、Embed 周りのカスタマイズ性も柔軟だという点です。ここまで準備してるなんて最高です!
テーマカスタマイザーだけでもいい感じにカスタマイズできる上に、テンプレートカスタマイズも柔軟で Snow Monkey の懐の深さを実感しました。
最近僕はフロントエンドからセールスへと Job Change したのでテーマ構築やカスタマイズをする機会は減ってきていますが、今後も機会あればガシガシ触っていきたいです ????
それでは明日は Daisuke Yamasaki さんによる、「Snow Monkey 2021で学んだこと振り返り」です。
今後も良い Snow Monkey ライフを!
 WordPress REST API を使ってレーダーチャートを作ってみた
WordPress REST API を使ってレーダーチャートを作ってみた  【希少!】A/C ファンモーターブラシスプリングリペア済み! (Golf Mk1 Cabriolet 1990 ~ 1993)
【希少!】A/C ファンモーターブラシスプリングリペア済み! (Golf Mk1 Cabriolet 1990 ~ 1993)