……メモばっかり (^0^;)
CSSで見出しとかに
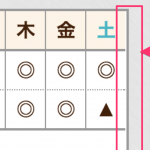
- ボーダー引きたい
- 2重線にしたい
- 片方は点線
- 片方は実線で太さを太くしたい
ってとき。
[css]
h2 { border-bottom: 2px solid #c4ae07; position: relative; }
h2:after { content: ""; display: block; width: 100%; border-bottom: 1px dotted #c4ae07; position: absolute; left: 0; bottom: 3px; }
[/css]

って感じでできた。
afterは要素内に入るから、h2にpadding入ってると、内側に描画されるから、position使って浮かせて配置し直し。
関連ありそうな記事
Visited 12 times, 1 visit(s) today
 WordPress REST API を使ってレーダーチャートを作ってみた
WordPress REST API を使ってレーダーチャートを作ってみた  【希少!】A/C ファンモーターブラシスプリングリペア済み! (Golf Mk1 Cabriolet 1990 ~ 1993)
【希少!】A/C ファンモーターブラシスプリングリペア済み! (Golf Mk1 Cabriolet 1990 ~ 1993)